今回の内容
Webサイト「818式」「HYPERVOICE」を運営して1年たちましたが、記事やブログも気付いたら200記事を超えてきました。
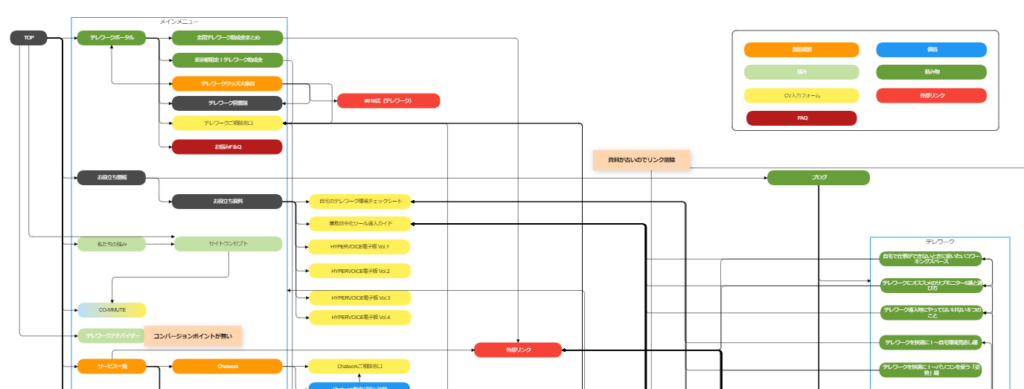
サイト全体の把握、チームでの共有も困難な状況となってきましたので、ここでオンライン作図ツール「Cacoo」を使って見える化をすることに致しました。
サイト全体の把握、チームでの共有も困難な状況となってきましたので、ここでオンライン作図ツール「Cacoo」を使って見える化をすることに致しました。
背景
- 記事やサービスページも増え200ページを超え全体像が不明瞭だった。
- チームでの共有、サイトの導線を見直したかった。
- 業務がブラックボックス化してしまう。

使用したサービス

多様なニーズに対応!日本語環境で安心の国産老舗サービス!

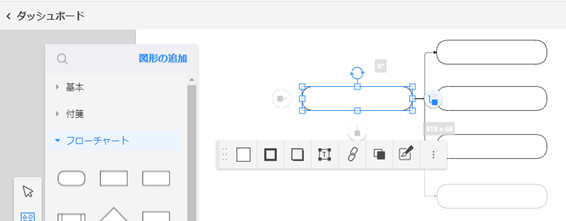
基本テンプレートの中から作りたいイメージに近いものを選択し、ドラッグアンドドロップで図やアイコンなどのパーツを追加していくことで、見栄えのよい図が簡単に作成できます。

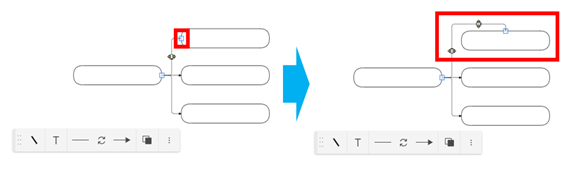
矢印や線も編集したいところをクリックして、表示された□をドラッグして移動させれば、自動で指定したオブジェクトと接続してくれます。

フローチャートやネットワーク構成図のほか、ワイヤフレームやマインドマップなど、ビジネスシーン合わせて多種多様なテンプレートが揃っています。日本発のサービスという事で、日本語環境で安心して利用できます。
やってみてどうなった?
- シンプルな作りでマニュアルを見なくても直観的に操作できた。
- チームとの共有がスムーズに行なえブラウザベースで端末や場所を選ばず使える。
- テンプレートも豊富なので初心者の私でも簡単に作成できた。
今回わかったこと
- 記事やサービスページも増え200ページを超え全体像が不明瞭だった。
- チームでの共有、サイトの導線を見直したかった。
- 属人化になりがちで業務がブラックボックス化してしまう。
ワンポイント
エクセルやPowerPoint等でも似たことはできますが、図形描画サービス等を使用すること自体に作業効率化を高め、引いては生産性を高める事に繋がると思います。


